当前位置:首页 > Kinh doanh > Nhận định, soi kèo Corinthians vs UC de Venezuela, 7h30 ngày 27/2: Không dễ dàng 正文
标签:
责任编辑:Thế giới

Nhận định, soi kèo Atletico San Luis vs Guadalajara, 10h05 ngày 27/2: Kho điểm San Luis!
Trên thực tế có rất nhiều lý do khiến các trang web cuộn trái sang phải bị tuyệt chủng và dưới đây là một số nguyên nhân cơ bản để giải thích tại sao các website cuộn lên xuống lại vươn lên thống trị như ngày nay.
Sự tiến hóa từ những thiết bị trước đây
Phần lớn các yếu tố của điện toán hiện đại được tiến hóa trực tiếp từ các công nghệ khác. Màn hình TV và máy tính đang chuyển sang dạng nằm ngang. Máy đánh chữ buộc các tờ giấy phải dịch sang hai bên thay vì lên xuống (để tạo ra tầm nhìn dựa trên giao diện người dùng tập trung vào một điểm).

Các nút bấm Page Up và Page Down đã tiến hóa từ truyền thống của các máy đánh chữ, các bộ xử lý câu lệnh và lập trình máy tính, nơi các văn bản dường như kéo dài đến vô tận. Rất nhiều thiết bị nhập liệu đã tiến hóa từ việc cuộn lên xuống, như bánh xe lăn trên chuột máy tính. Các thiết bị giao diện cũng ngày càng tăng cường đặc tính tự nhiên của chuyển động theo chiều dọc.
Sự thay đổi liên tục của dòng thông tin máy tính
Trong khi một trang sách in hay một trang báo in luôn cố định và thông tin trên đó là vĩnh cửu, website và thông tin trên đó thì lại không như vậy. Độ dài hay chiều dọc của mỗi website luôn bất định. Trong khi đó kích thước mỗi loại khung hình đều cố định, vì vậy phần thông tin "thừa" sẽ phải được đặt ở đâu đó, và rõ ràng nhất là ở phía bên dưới khung hình.

Hơn nữa, về mặt tâm lý, người dùng muốn đọc liên tục các nội dung mà họ quan tâm. Trong khi đó, việc đọc thường diễn ra diễn ra từ trái sang phải và chuyển xuống dưới để đến dòng tiếp theo. Do vậy, việc đưa các thông tin thừa xuống phía dưới sẽ khiến việc đọc nội dung diễn ra liên tục và tự nhiên hơn là đưa sang ngang.
Cơ thể con người theo xu hướng lên xuống và nội dung cũng vậy
Về phương diện tâm lý học, khi người dùng tương tác với thông tin, họ muốn mang thông tin tới họ thay vì phải chạy theo thông tin. Đó là lý do vì sao về cơ bản mọi hệ thống điện toán được đặt phía trước người dùng. Màn hình, bàn phím, giao diện phần cứng hay các yếu tố cảm ứng – tất cả đều được đặt ở không gian trước mắt người dùng.

Không chỉ các thiết bị để người dùng tương tác với thông tin mà ngay cả nội dung thông tin cũng đi theo xu hướng đó. Trong hầu hết các trường hợp, cơ thể người dùng đều ở phương thẳng đứng khi sử dụng máy tính. Điều này làm cho nội dung trên màn hình máy tính cũng chuyển động theo hướng thẳng đứng của cơ thể người.
Do vậy, thay vì dịch chuyển sang ngang, nội dung trên màn hình sẽ được đẩy lên hoặc xuống để gần hơn về mặt tâm lý học đối với hướng suy nghĩ theo phương thẳng đứng trong tâm trí của người dùng. Bằng cách này, người dùng sẽ thấy thông tin được đưa về phía họ, thay vì phải đưa mắt sang ngang để nhìn theo thông tin.
Lý do cho việc nội dung website được sắp xếp theo chiều dọc thay vì ngang
Có lý do cho việc tại sao quan niệm nghệ thuật lại gọi khung hình nằm ngang là định dạng phong cảnh, cũng như khung hình thẳng đứng là chân dung. Trong không gian chiều ngang, chúng ta tương tác với nhiều đối tượng khác nhau như cây cối, con người, cảnh vật, không thể tập trung được sự chú ý của người xem và dễ dàng đưa nó vào trong tiềm thức.

Trong khi đó, hình ảnh đặt dọc lại không có không gian hai bên trong phong cảnh, đó là lý do tại sao các đối tượng trong hình ảnh đặt dọc trở thành trọng tâm chính. Do vậy cho dù màn hình máy tính thường dùng định dạng nằm ngang, nhưng để thu hút sự chú ý của người xem, các nhà thiết kế thường đặt các nội dung (website, thông tin, hình ảnh) vào định dạng thẳng đứng và được đẩy dần lên.
Cuộn ngang trên các thiết bị có định dạng dọc
Trong khi phần lớn màn hình máy tính theo định dạng nằm ngang, các thiết bị mới như tablet hay smartphone lại sử dụng định dạng màn hình dọc. Không chỉ vậy, giống như iPad, kích thước màn hình các thiết bị này đã được tiêu chuẩn hóa, vì vậy, khi các nhà thiết kế biết được chiều cao kỳ vọng của thiết bị, họ có thể khóa nội dung lại vừa trong một trang. Việc tương tác theo chiều ngang sẽ thành công hơn khi một kích thước thiết bị tiêu chuẩn trở nên phổ biến.

Smartphone thường được cầm theo chiều dọc và điều khiển bởi ngón cái. Chuyển động tự nhiên của ngón cái trong vị trí này là phải và trái. Trong định dạng này, chuyển động ngang sẽ trở nên tự nhiên hơn và hiệu quả hơn. Một ví dụ điển hình của điều này là Homescreen trên iOS cho phép lật ngang giữa các cửa sổ.
Kết luận
Có rất nhiều lý do giải thích tại sao thiết kế lại tiến hóa theo việc cuộn dọc. Chúng ta tuân theo các quy ước thiết kế vì chúng hiệu quả, và đôi khi chỉ vì chúng đã có sẵn để sử dụng. Trong trường hợp của nội dung website, hành vi của chúng ta – hay nói đúng hơn, chức năng và tâm lý của chúng ta – đã chọn cuộn dọc thay vì sang ngang.
Theo GenK
" alt="Giải ngố: Tại sao các website lại cuộn dọc thay vì cuộn ngang?"/>Giải ngố: Tại sao các website lại cuộn dọc thay vì cuộn ngang?
Ở Indonesia, thấy toàn là MPV cỡ nhỏ, vừa như kiểu Innova. Đi Thái Lan thì bạt ngàn bán tải. Những thị trường này định hình rõ dòng xe chiến lược, đó chính là những mẫu xe đánh đúng nhu cầu của người tiêu dùng, ở mức giá hợp lý nhất.
Thị trường Việt Nam thì khác, dòng xe nào cũng có, nhưng chưa thấy đâu là dòng xe chiến lược. Ngay trong bản quy hoạch cũng xác định lúc nọ, lúc kia thì làm sao phát triển được dòng nào là dòng chiến lược, giúp người dân dễ tiếp cận nhất.
 |
| Chiếc MPV Suzuki Ertiga 5+2 có mức giá từ 599 triệu đồng |
Tôi thường xuyên quan tâm mục tư vấn về chọn mua xe trên nhiều diễn đàn thì nhận thấy rất nhiều người có nhu cầu giống như tôi hiện nay, một mẫu xe 7 chỗ khoảng tầm giá 800 triệu.
Hiện nay, người Việt mua xe còn ít nên khi mua được xe, chủ yếu vẫn phải phục vụ cả gia đình, rồi thường xuyên về quê, chở ông bà, cha mẹ, con cái và cả đồ đạc hành lý nữa. Với nhu cầu này, xe 7 chỗ là hợp lý. Về tài chính, tâm lý và thói quen của phần đông vẫn là tiết kiệm tiền, vay mượn và nhắm tới những mẫu xe khoảng 800 triệu.
Nhưng nhìn quanh trên thị trường hiện nay có gì, chỉ có những mẫu MPV ở khoảng 600-700 triệu là Toyota Innova, Suzuki Ertiga, Chevrolet Orlando và Nissan Grand Livina. Tuy nhiên những mẫu xe này lại thuần MPV, thiên về phục vụ gia đình nên thiết kế không bắt mắt người trẻ, tính năng cũng không đa dạng.
Phải chăng thị trường Việt đang thiếu những mẫu xe ở phân khúc 7 chỗ, gầm cao, thiết kế trẻ trung, kiểu crossover hay SUV, tính năng mới mẻ, với mức giá 800 triệu để cho bà con lựa chọn. Các hãng có biết điều này, hay các hãng cũng biết, nhưng 800 triệu thì không thể "mơ" những thứ như tôi mong muốn.
(Theo NLĐ)
" alt="Rất khó mua ôtô 7 chỗ 800 triệu ở Việt Nam"/>

Nhận định, soi kèo Eyupspor vs Istanbul Basaksehir, 23h00 ngày 27/2: Nỗ sợ sân khách
 Play" alt="Mẹ đi xe máy đánh rơi con giữa đường"/>
Play" alt="Mẹ đi xe máy đánh rơi con giữa đường"/>

2. Đăng nhập nhanh chóng hơn với mã khóa đăng nhập
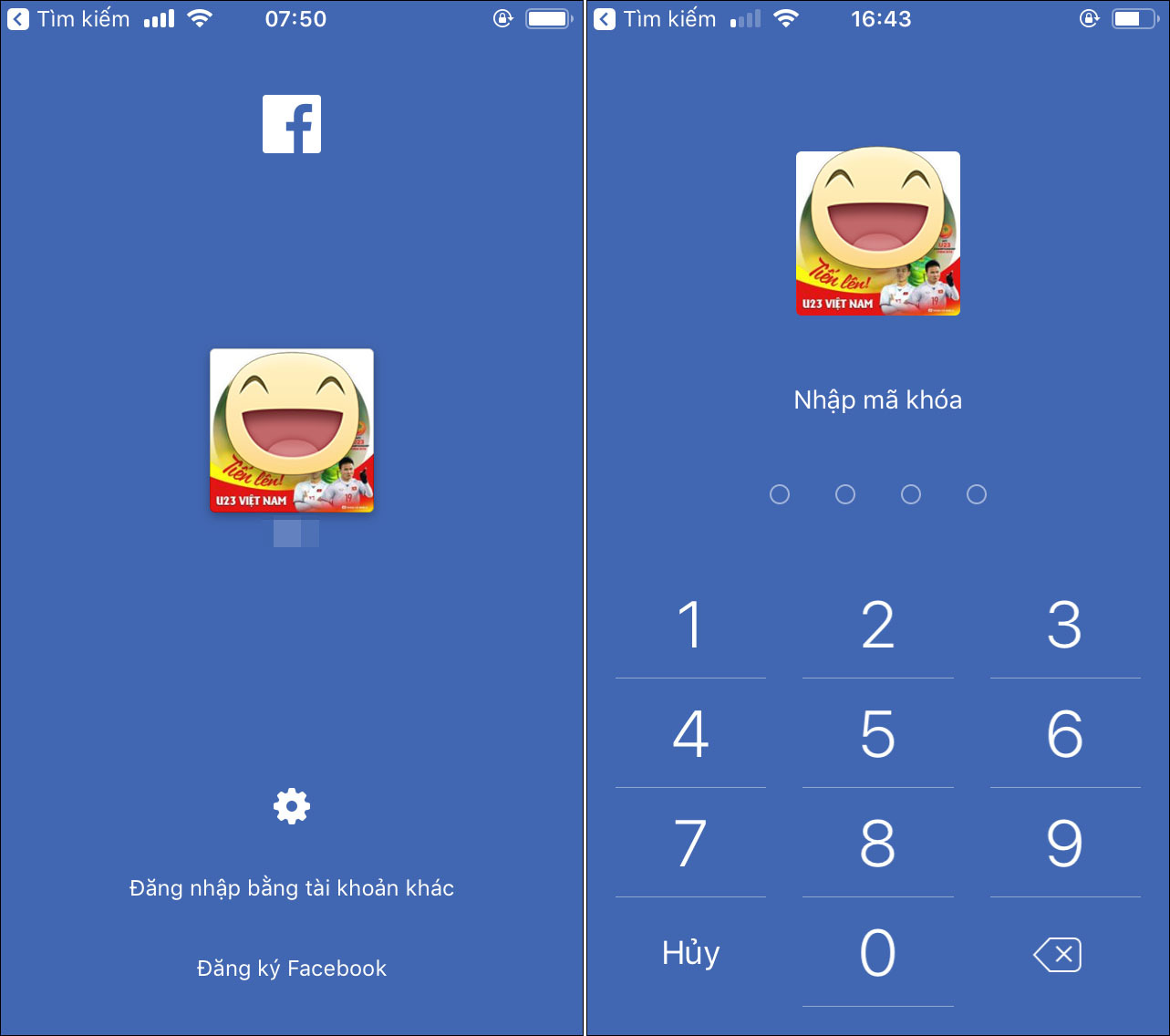
Nếu vì một lý do gì đó bạn không muốn Facebook luôn luôn ở trạng thái đăng nhập mỗi khi bạn mở ứng dụng, bạn có một cách dễ dàng hơn để đăng xuất và đăng nhập trở lại, đó là sử dụng mã khóa 4 con số.
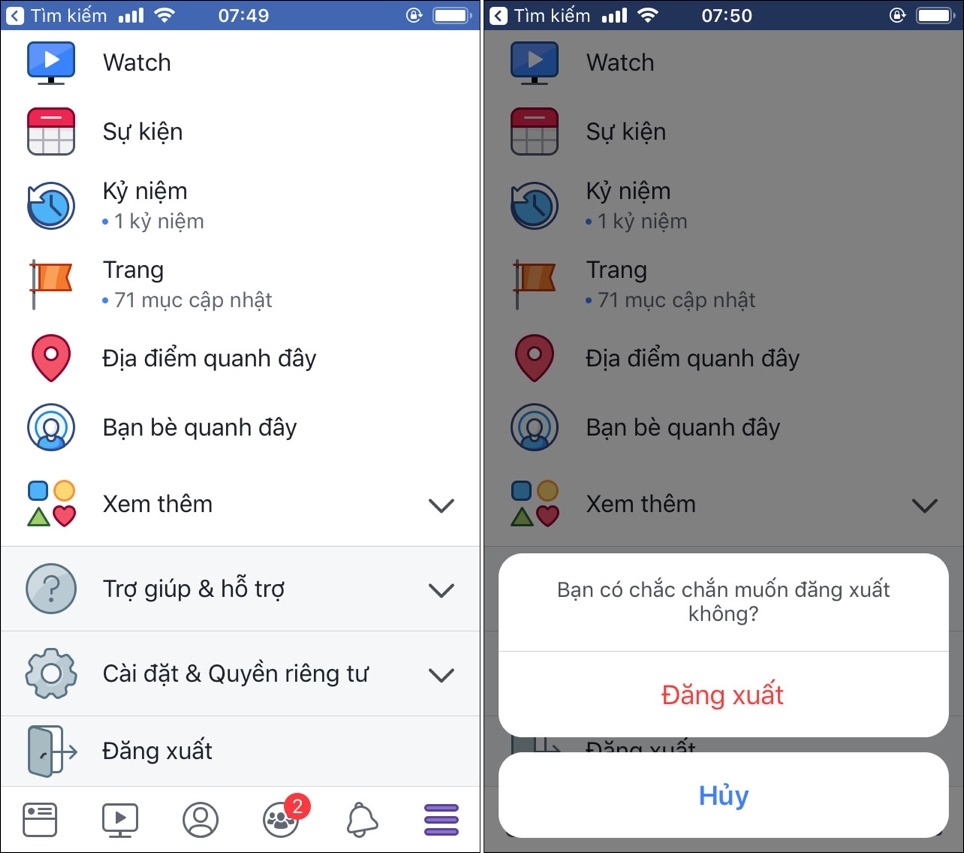
Để kích hoạt tính năng này, bạn bấm nút trình đơn (hình ba thanh ngang) ở dưới cùng bên phải và chọn Log out (Đăng xuất).
 |
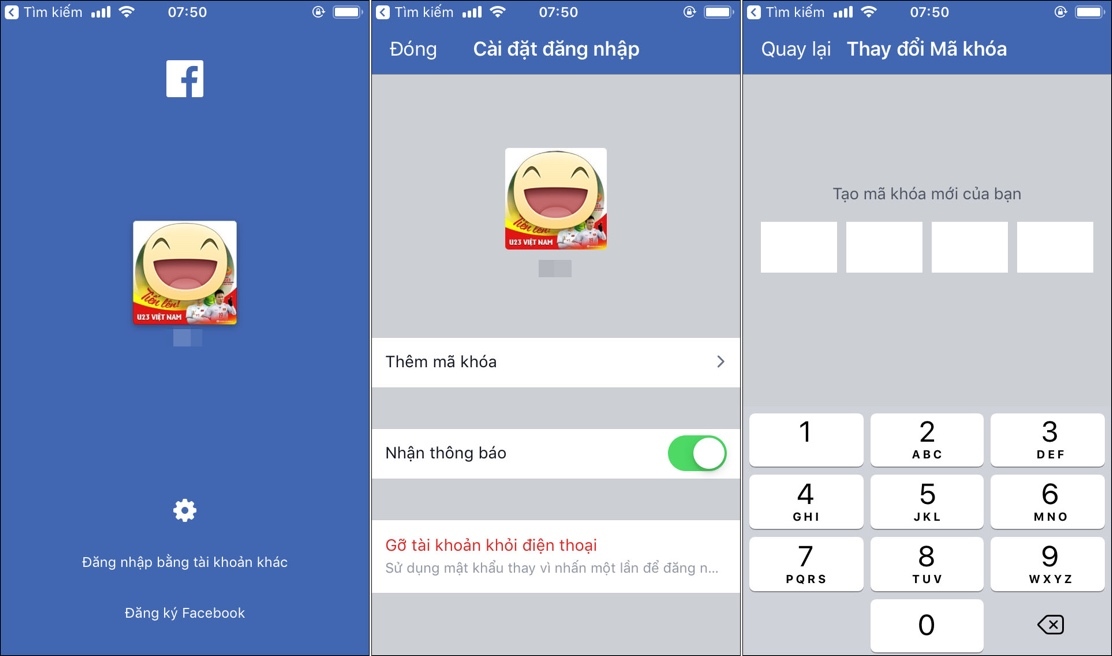
Tại màn hình có ảnh đại diện, bạn bấm nút bánh xe răng cưa, chọn Add passcode (Thêm mã khóa) và nhập 4 con số bất kỳ làm mã khóa. Bấm nút Close (Đóng).
 |
Bây giờ, khi muốn đăng nhập lại, bạn chỉ việc bấm lên ảnh đại diện và nhập 4 con số mã khóa bạn vừa tạo.
 |
Tính năng này giúp quá trình đăng xuất và đăng nhập trở lại trở nên dễ dàng hơn.
3. Lưu liên kết và bài viết
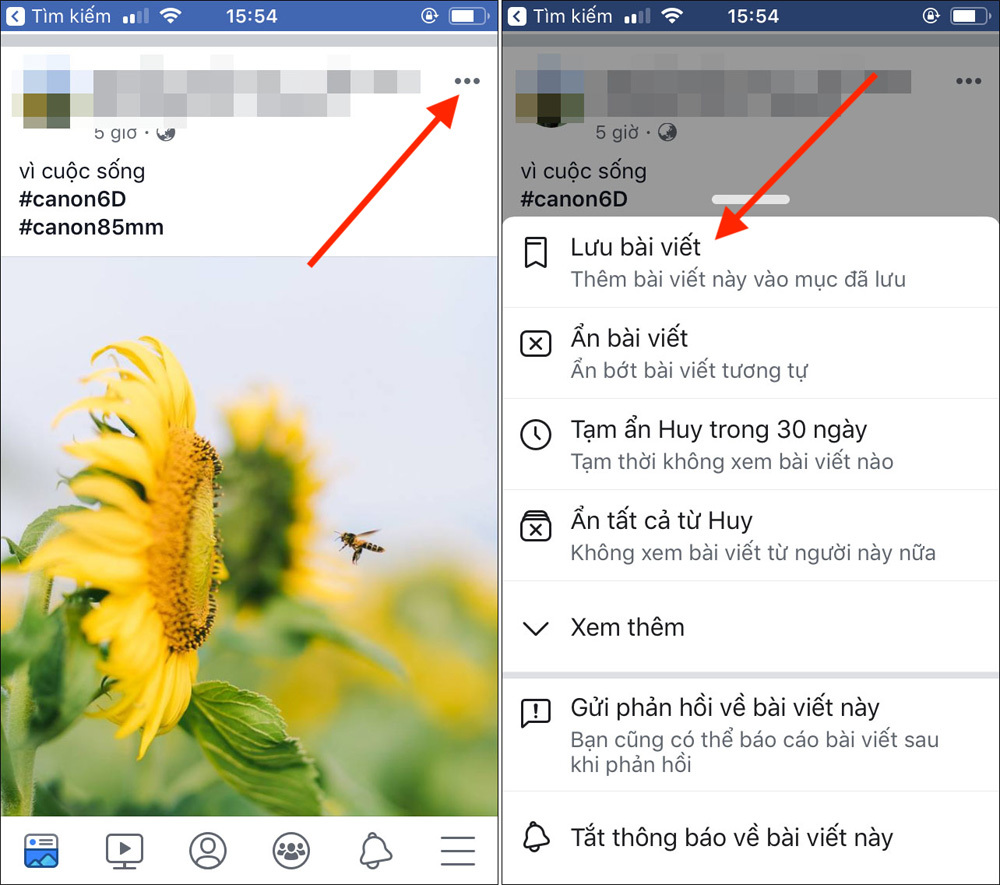
Facebook tích hợp sẵn chức năng dấu trang (bookmark) cho ứng dụng của hãng. Theo đó, bạn có thể lưu bất kỳ thứ gì bạn bắt gặp trên News feed từ Facebook fanpage cho đến liên kết đến một bài viết bạn muốn đọc.
Khi bạn thấy một bài viết trên dòng thời gian, hãy bấm nút hình dấu chấm lửng và chọn Save link/post/video (Lưu liên kết/bài viết/video).
Trường hợp bạn muốn lưu fanpage, bạn truy cập vào fanpage cần lưu, bấm nút hình dấu chấm lửng và chọn Save (Lưu).
 |
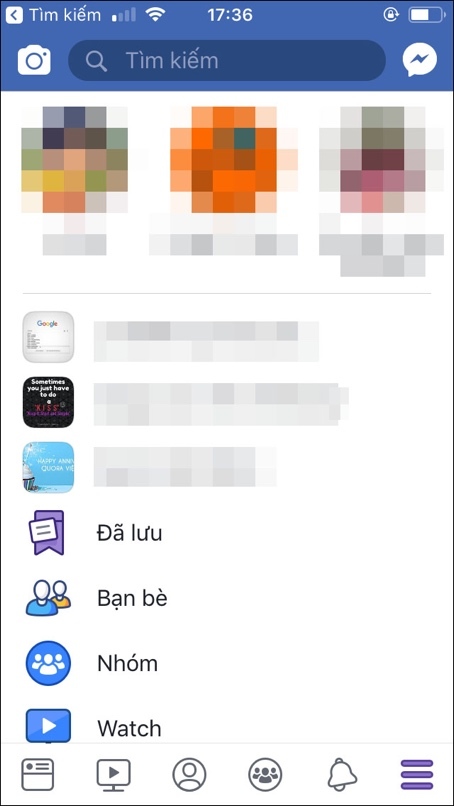
Để xem lại những thứ đã lưu, bạn bấm nút trình đơn (hình ba thanh ngang) và chọn mục Saved (Đã lưu).
 |
4. Tiết kiệm pin và dung lượng lưu trữ khi sử dụng Facebook
Ứng dụng Facebook cho iPhone nổi tiếng tiêu tốn nhiều năng lượng. Nếu bạn muốn tiết kiệm pin nhưng không muốn gỡ bỏ ứng dụng, bạn có thể áp dụng những mẹo nhỏ sau đây.
Tắt khả năng làm mới ứng dụng trong nền
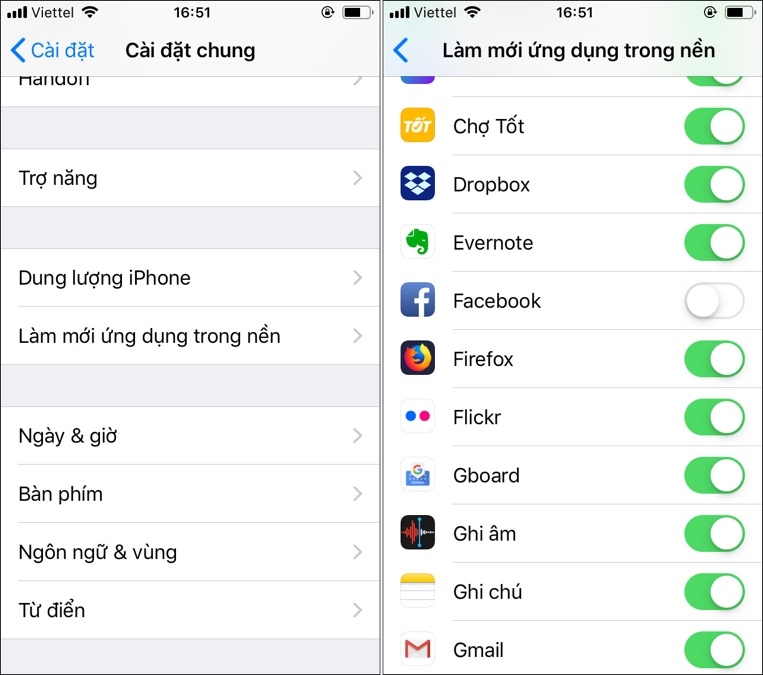
Mở ứng dụng Settings (Cài đặt), chọn General (Cài đặt chung), sau đó chọn Background App Refresh (Làm mới ứng dụng trong nền).
Tiếp theo, bạn tìm ứng dụng Facebook và tắt công tắc bên cạnh nó. Thao tác này đảm bảo Facebook không chạy các tiến trình nền không cần thiết. Nhờ đó, ứng dụng sẽ tiêu thụ ít điện năng hơn.
 |
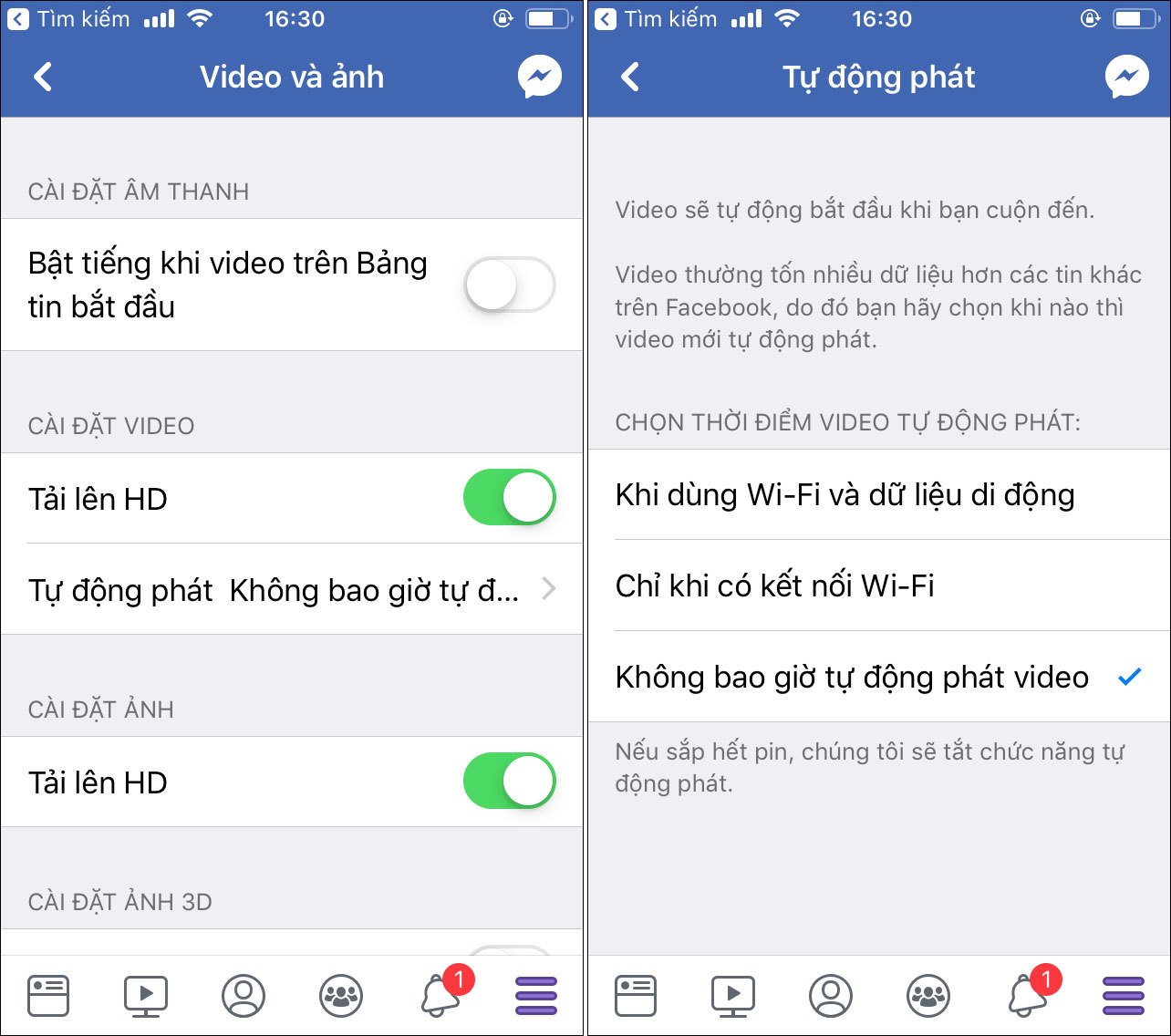
Tắt dịch vụ định vị
Nếu bạn lo ngại về việc Facebook âm thầm theo dõi vị trí của mình, bạn nên tắt hoàn toàn dịch vụ định vị. Việc này đồng thời giúp tiết kiệm pin.
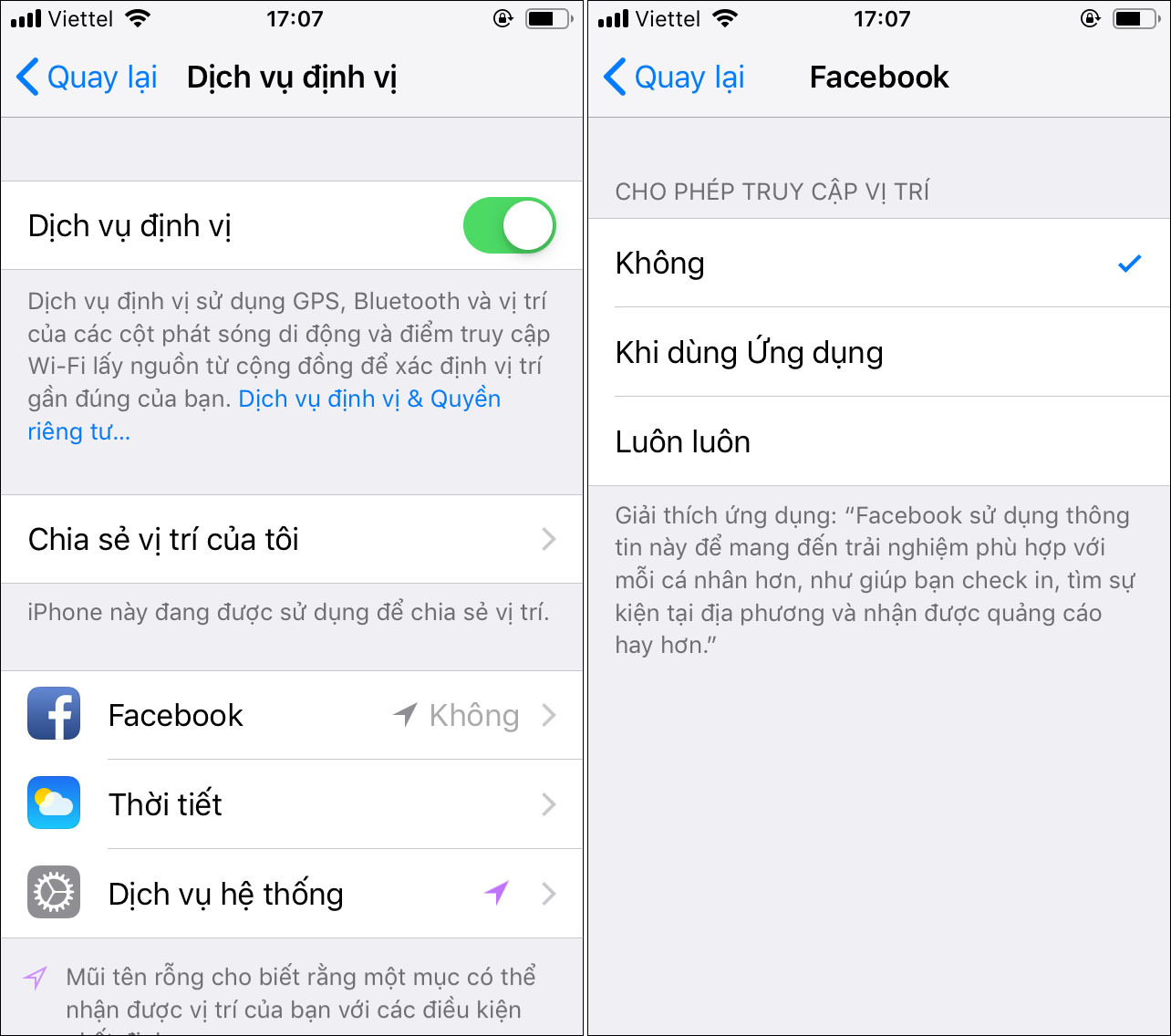
Trên ứng dụng Settings (Cài đặt), bạn chọn Privacy (Quyền riêng tư) và chọn Location Services (Dịch vụ định vị). Tìm ứng dụng Facebook trong danh sách, chọn nó và ở màn hình tiếp theo, bạn chọn Never (Không).
 |
Giải phóng không gian do ứng dụng Facebook chiếm dụng
Sau một thời gian sử dụng, ứng dụng Facebook sẽ trở nên cồng kềnh và chiếm dụng nhiều không gian lưu trữ. Lượng không gian ứng dụng này chiếm dụng đôi khi có thể lên đến vài GB.
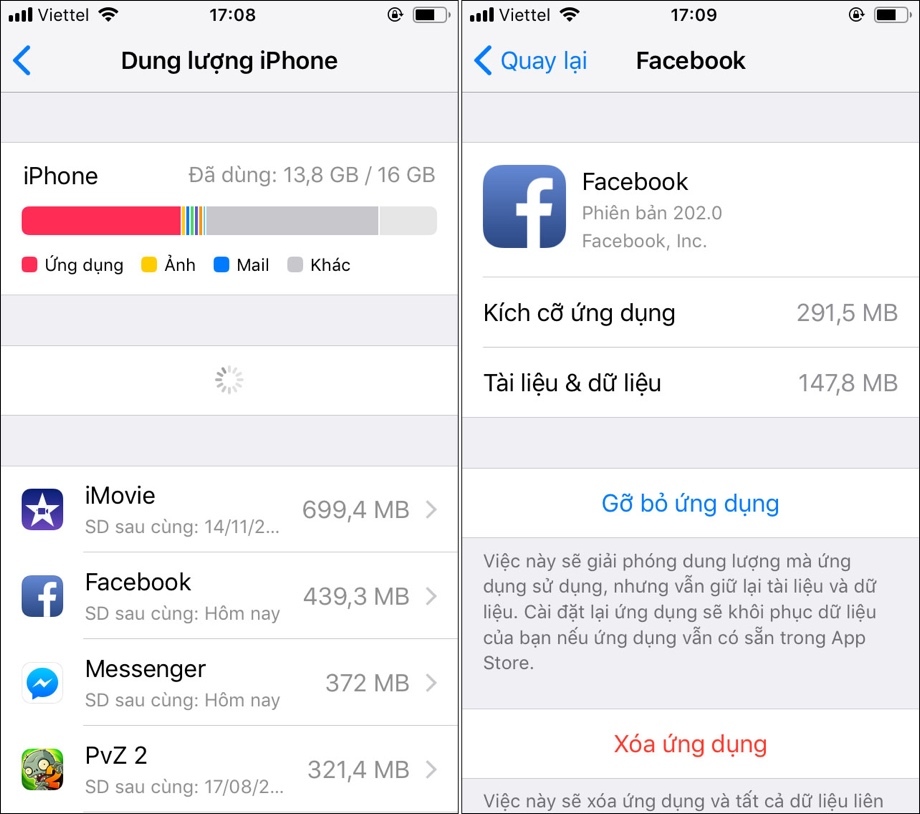
Để kiểm tra, bạn mở ứng dụng Settings (Cài đặt) > General (Cài đặt chung) > iPhone Storage (Dung lượng iPhone) và chọn ứng dụng Facebook.
Ở màn hình kế tiếp, bạn sẽ thấy lượng không gian ứng dụng này chiếm dụng.
Nếu ứng dụng chiếm quá nhiều không gian, bạn nhấn nút Offload App (Gỡ bỏ ứng dụng). Thao tác này sẽ giải phóng lượng không gian ứng dụng Facebook chiếm dụng nhưng không xóa dữ liệu và tài liệu của ứng dụng.
Cuối cùng, bạn quay lại màn hình Home, bấm lên biểu tượng Facebook để tải nó về trở lại.
 |
5. Bỏ theo dõi bạn bè nhưng không hủy kết bạn
Nếu bạn không muốn xem bài viết từ một người nào đó nhưng lại không thể hủy kết bạn vì nhiều lý do, bạn có thể bỏ theo dõi người đó. Khi bỏ theo dõi, bạn sẽ không nhìn thấy bài viết nhưng vẫn là bạn bè.
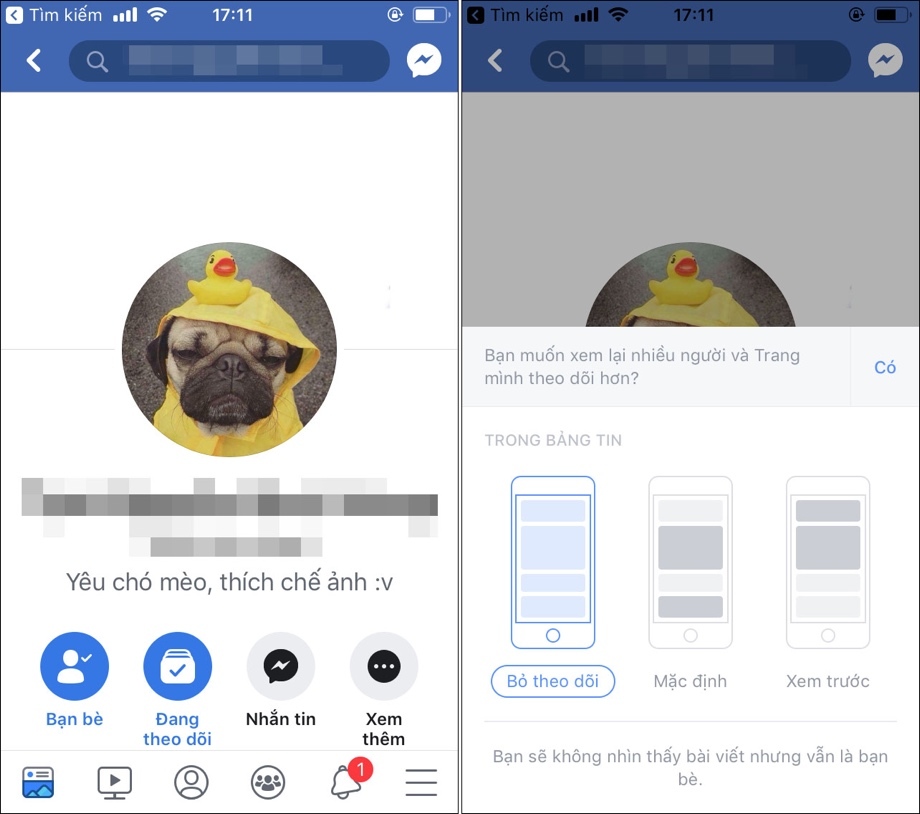
Để thực hiện, bạn truy cập vào trang cá nhân của người bạn muốn bỏ theo dõi, bấm nút Following (Theo dõi) và chọn Unfollow (Bỏ theo dõi) từ trình đơn hiện ra.
 |
6. Tùy chỉnh ai có thể xem bài viết
Tương tự, nếu bạn không muốn một số người trong danh sách bạn bè thấy những gì bạn đăng, bạn chỉ cần tùy chỉnh danh sách bạn bè và chế độ xem mỗi khi đăng bài viết.
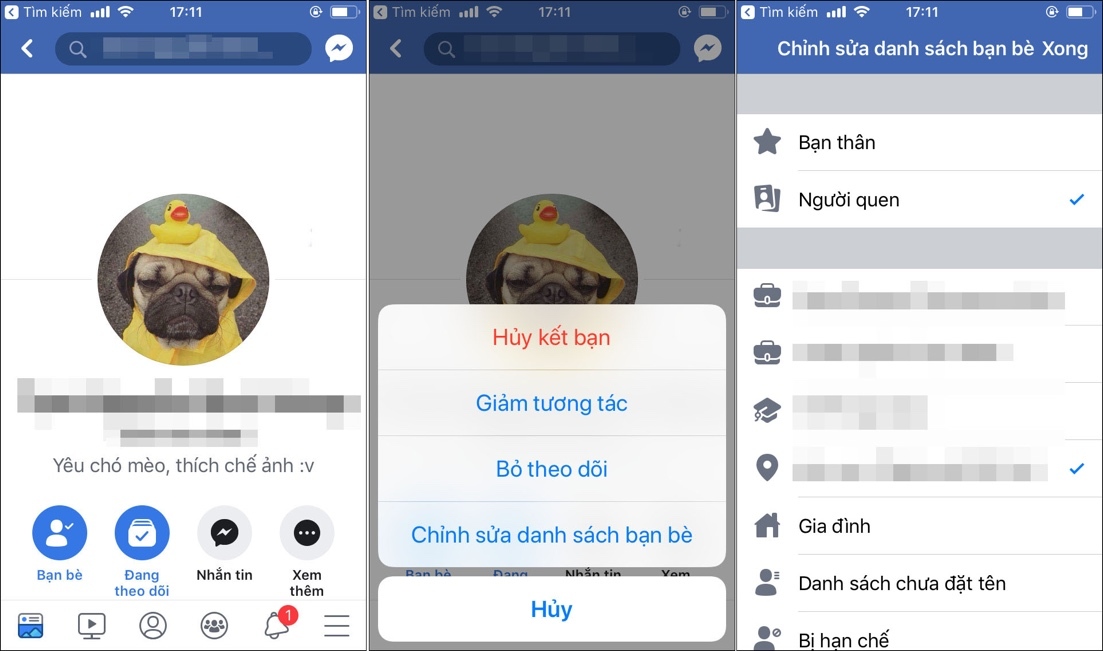
Đầu tiên, bạn truy cập vào trang cá nhân của người bạn muốn ẩn bài viết, bấm nút Friend (Bạn bè) và chọn Edit Friend list (Chỉnh sửa danh sách bạn bè). Kế đến, bạn chọn Acquaintances (Người quen). Bây giờ, mối quan hệ giữa bạn và người này sẽ chuyển từ bạn bè sang người quen.
Thực hiện tương tự cho tất cả những người bạn muốn ẩn bài đăng của mình.
 |
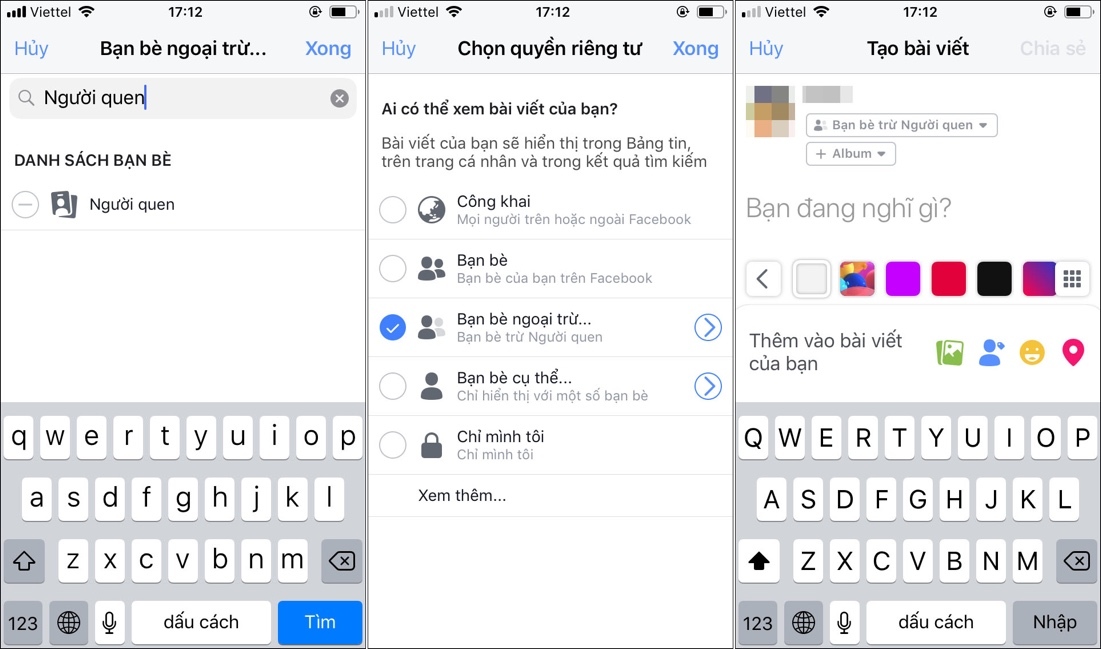
Tiếp theo, mỗi khi đăng bài viết, bạn chọn chế độ xem là Friends except (Bạn bè ngoại trừ). Sau đó, bạn nhập từ khóa Acquaintances (Người quen) vào ô tìm kiếm và chọn mục tương ứng từ danh sách kết quả.
 |
Kể từ bây giờ, tất cả các bài viết của bạn sẽ được ẩn khỏi những người bạn quen biết trên mạng.
7. Ẩn thông báo từ một bài viết, fanpage hoặc nhóm
Thông thường, khi bạn bình luận một bài viết, bạn sẽ liên lục nhận được thông báo về hoạt động trên bài viết đó. Những thông báo này thật sự rất phiền phức.
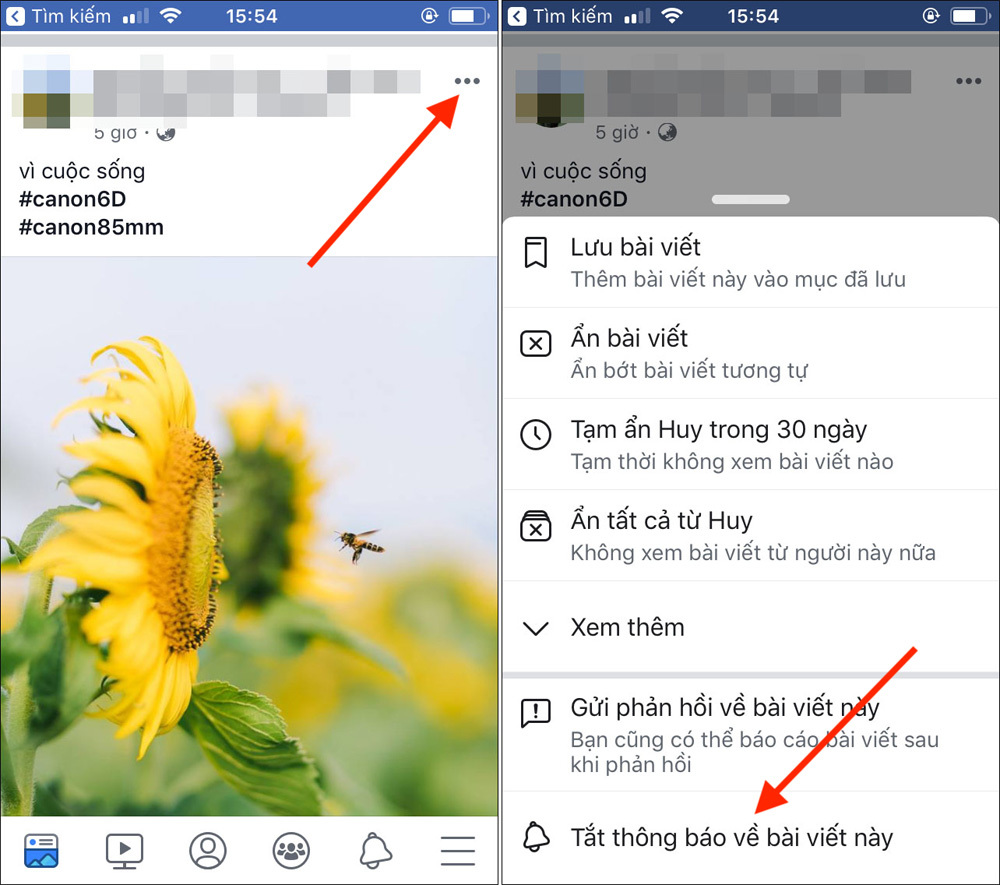
Để tắt thông báo dạng này, bạn tìm đến bài viết, bấm nút hình dấu chấm lửng ở phía trên góc phải và chọn Turn off notification for this post (Tắt thông báo cho bài viết này).
 |
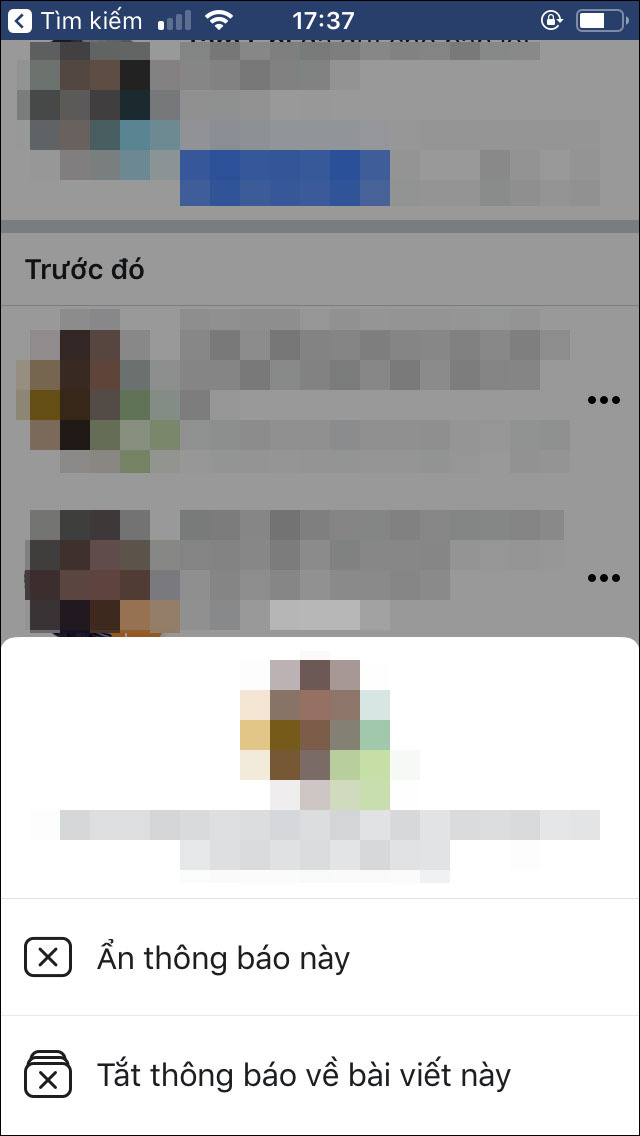
Ngoài ra, bạn có thể chọn thẻ Notification (Thông báo - hình cái chuông), tìm thông báo đến từ bài viết, bấm nút hình dấu chấm lửng. Tại đây, tùy vào từng loại thông báo bạn sẽ nhận được các hành động tương ứng khác nhau.
Chẳng hạn, với thông báo về bình luận trên bài viết, Facebook cung cấp tùy chọn Turn off notification about this post (Tắt thông báo cho bài viết này) để bạn tắt thông báo từ bài viết. Bên cạnh đó là tùy chọn Hide this notification (Ẩn thông báo này) giúp bạn xóa thông báo khỏi thẻ Notification (Thông báo) và nhật ký hoạt động.
 |
Ca Tiếu (theo iPhone Hacks)

Nếu bạn đang gặp tình trạng bị nghiện Facebook như tôi, hãy tham khảo cách tôi đã cai nghiện thành công Facebook trên iPhone như thế nào nhé.
" alt="7 thủ thuật nâng cao trải nghiệm sử dụng Facebook"/>